
For example - Look closely at the code below. Everything in BLUE will be replaced with YOUR Photobucket code.
This is what your code should look like after you have replaced my blue text with your Photobucket code -
<img src="http://i67.photobucket.com/albums/h292/carvia/emmitt_02.jpg">
You can add as many photos as you like to your Marquee Slide Show. Take a look at the code below -
<marquee direction="left">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
</marquee>
I have 3 photos in my slideshow. To add more I will simply copy and paste this part of the code -
<img src="your filename.gif (or.jpg)">
And add it into my Marquee Code. Like this -
<marquee direction="left">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
</marquee>
I now have four photographs in my slideshow. That was easy, wasn't it? Let's move on to the codes.




<marquee direction="left">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
</marquee>




<marquee direction="right">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
</marquee>




<marquee direction="up">
<center>
<br>
<img src="your filename.gif (or.jpg)">
<br>
<img src="your filename.gif (or.jpg)">
<br>
<img src="your filename.gif (or.jpg)">
<br>
<img src="your filename.gif (or.jpg)">
</center>
</marquee>




<marquee direction="down">
<center>
<br>
<img src="your filename.gif (or.jpg)">
<br>
<img src="your filename.gif (or.jpg)">
<br>
<img src="your filename.gif (or.jpg)">
<br>
<img src="your filename.gif (or.jpg)">
</center>
</marquee>




<marquee direction="right"><img src="your filename.gif (or.jpg)"></marquee>
<marquee direction="left"><img src="your filename.gif (or.jpg)"></marquee>
<marquee direction="right"><img src="your filename.gif (or.jpg)"></marquee>
<marquee direction="left"><img src="your filename.gif (or.jpg)"></marquee>
</marquee>




<marquee behavior="alternate">
<marquee width="200">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
</marquee>
</marquee>




<marquee behavior="alternate" direction="up" height="400px">
<marquee direction="right">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
<br>
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
</marquee>
</marquee>




<marquee behavior="alternate" direction="up" height="400px">
<marquee direction="right" behavior="alternate">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
<br>
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
</marquee>
</marquee>
marquee slideshows
The next few codes are a little more complicated than the others. But I know you can do it! There are just a few changes you will need to make inside of the following codes to make your slideshow uniquely yours.
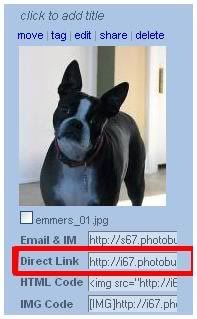
As always, you must substitute your own information where you see the blue "your filename.gif (or.jpg)". The filename is the DIRECT LINK (second code) from photobucket.
If you would like to change my Avon Sneak Peek just change all wording in Fuschia. All you have to do is insert your words in place of mine.
To change my font colors just change my Fuschia numbers (#FF00AA) to any color you like.
You can also change my border color. To do this just change my Green numbers (#55AE3A) to any that you choose.
 SNEAK
SNEAK  PEEK
PEEK 
<center>
<marquee direction="left">
<font color="#FF00AA" size="+2">
AVON </font>
<img src="your filename.gif (or.jpg)" STYLE="BORDER: dotted 3px #55AE3A">
<font color="#FF00AA" size=+2">
SNEAK </font>
<img src="your filename.gif (or.jpg)" STYLE="BORDER: dotted 3px #55AE3A">
<font color="#FF00AA" size=+2">
PEEK </font>
<img src="your filename.gif (or.jpg)" STYLE="BORDER: dotted 3px #55AE3A">
</MARQUEE>
</center>
To change the background color just insert the color code you like in place of my #FF00AA.




<center> <marquee behavior="alternate" BGCOLOR="#FF00AA">
<marquee width="200">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
</marquee>
</marquee>
</center>
In this code you must again substitute your own information where you see the blue "your filename.gif (or.jpg)" The filename is the DIRECT LINK (second code) from Photobucket.
You can change the background color by changing my #4DC5D6 to any background color you like.
You can also change my border color. To do this just change my numbers #FF00AA to any you choose.




|
<center>
<table width=75% STYLE="BORDER: double 4px #FF00AA" BGCOLOR="#4DC5D6">
<tr>
<td>
<marquee>
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
</marquee>
</td>
</tr>
</table>
</center>



|
The Code
 IT'S A NEW DAY, A NEW YOU IT'S A NEW DAY, A NEW YOU 
|
The Code
Changing the Speed
The higher the scrollamount number, the faster your marquee goes! If you wish you can set your scroll amount to "100" for a SUPER fast marquee. I don't think anyone will be able to see your photos at that speed but it's your show. :)
To change the speed of your slideshow you will need to add this line into your Marquee code, right after the MARQEE DIRECTION or behavior, as shown below -
<scrollamount="15">
Just change my blue 15 to any number you choose.




<marquee direction="left" scrollamount="15">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
<img src="your filename.gif (or.jpg)">
</marquee>








































Post a Comment
မွတ္ခ်က္တစ္ခုအား အားေဆးတစ္ခုပါ။မွတ္ခ်က္မ်ားကိုေစာင့္ေမွ်ာ္ရင္း၊မွတ္ခ်က္ေပးမႈကိုအထူးေက်းဇူးတင္ရွိပါေႀကာင္း